markdownを使って記事を書いてみた markdownを使って記事を書いてみた こんにちは、aluminumです。markdownでブログ記事を書くと書きやすいという話を聞いて?、試してみたテスト記事になります。アフィ記事もびっくりするほどの内容の薄さ。 試したもの StackEdit まず最初に試したのが StackEdit です。Advent Calendarの1記事目はこれで書きました。Googleアカウントと連携できるので、StackEdit上のエディタで記事を書いたものをそのままブログの記事にすることができます。 メリット 記事作成が容易(ボタン一つで投稿できる) ブラウザ上で動作するので使用環境を選ばない デメリット メニューがすべて英語 画像のアップロードはBlogger上で行う必要がある BloggerのHTML編集 次に試したのが Bloggerのテーマを編集 して直接Bloggerのエディタ上でmarkdown形式で書けるようにする試みです。調べると幾つか記事が出てきますが、大体先ほどの記事が元ネタな模様。試したものの、うまくいかず断念しました。Java ScriptとHTMLの知識があればうまく対処できたのかもしれませんが今回はパスしました。 markdownでHTMLを生成 最終的に落ち着いたのがこれです。markdownをVSCodeで書いて、拡張機能を用いてHTMLに変換し、Bloggerに上げることにしました。中間生成物としてHTMLファイルが生成される上に面倒なのであまり好ましくはないですが、Bloggerのテーマ編集がうまくいかなかったので仕方ないですね。 メリット VSCodeで書けるので書いてる際のモチベーションが少し上がる プレビューが容易 デメリット 生成されたHTMLをアップロードする手間が増える ブラウザ上で完結させられない markdownで書けるようになったとはいえブラウザ上で完結させられないのは不便ですし、Bloggerへのこだわりが
投稿
2021の投稿を表示しています
ログ取りのススメ
- リンクを取得
- メール
- 他のアプリ

こんにちは。WMMC B3のaluminumです。この記事は WMMC Advent calendar 2021 の9日目の記事です。前回の WMMC Advent calendar 2020 からちょうど一年が経ちました。ここ一年間進捗が皆無になってしまったので進捗を生まねばと思っています。 今回は自分の生活のログを取って可視化するというテーマで書きたいと思います。 はじめに(おわび) さて、元々ログ取りのススメと題してGNSSのログ取り(下の画像に載っているSPRESENSE)について書こうと思ったのですが、思ったほど書ける内容がなかったので内容を変更して今年導入してよかった(ログ取得関連ツールをメインに)ツールの紹介をします。 GNSSロガー 旅行好きの方は旅行に行くたびに記録をつけてると思いますが、その他の方も自分が「いつ、どこへ」行ったのか気になることってありませんか?そんな時に役に立つのがGNSSロガーです。位置情報のロギングでお手軽な方法だとGoogle mapのタイムライン機能があります。Google mapのタイムライン機能で移動履歴を見たい日付を選択すると、このようにいつどこにいたのかを分刻みで見ることができます。(事情聴取されたときにも役立つかも?)また画面下の歯車マークのボタンを押してメニューを表示させると、移動履歴をKMLデータでDLすることもできます。 そしてこれをGoogle Earthで表示させるとこんな感じ。(このkmlデータは ここ からDLできます。(需要はない)) 本当はSPRESENSEでGNSSロガーを作ろうと思っていましたが、まったく作業できてないのでまた次の機会に書きたいと思います。半年くらい前に出来合いのコードを流し込んで作ってみたのですが、SPRESENSEのオンボードアンテナでは市街地ではだいぶ位置飛びが激しく、綺麗なログは取れませんでした。(飛行機の中でも使ってみましたが、 こちら は地上付近または旋回時しか位置情報は取得できず) 家計簿アプリ つづいて家計簿アプリ、これかなり大事です。クレジットカードの請求額確定後に請求額に驚いた経験、ありませんか?僕は家計簿アプリを導入してから、キャッシュフローを意識するようになり、事故ることがなくなりました。紙の家計簿と違ってアプリの良いところは
WindowsでDockerを使ってみる(C++を使ったOpenCVの環境構築 その1)
- リンクを取得
- メール
- 他のアプリ

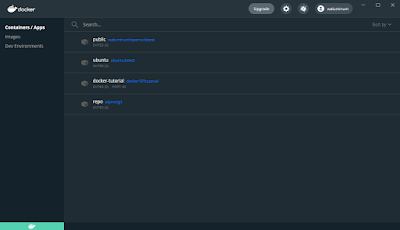
こんにちは。久しぶりのブログ作成になります。 今回は大学の授業で使うOpenCV(C++)の環境をDockerで構築したので、 それについて書きたいと思います(短めにする予定)。 目次 以下が本記事の目次になります。 Dockerとは? Dockerのインストール Dockerとは? Dockerについてはググると詳しい説明がたくさん出てくるので割愛します(実はよくわかってない)。 気になる人は調べてください。 とりあえず ホストOS(Windows)上でゲストOS(Linux)っぽいものを動かすもの と思っておけば大丈夫?だと思います。 そのほかにWindows上でLinuxを動かす方法には、 仮想環境を使う(VirtualBoxやVMwareなど) wslを使う(Dockerもwsl2を利用している) があります。 総機のCプロ入門の講義だと、 VirtualBox + Vagrantが推奨されてたと思います。 この中でDockerを使うメリットをあげると 仮想環境を用いる方法より起動が早い VSCodeのリモート機能を用いて開発できる 機種(OS)依存がない Docker Hubを用いることで複数端末で同環境を用いて開発ができる このうち機種依存がないことと、DockerHubが使えることの2点は非常に強いです。 自分はデスクトップPCとノートPCで同一環境で環境構築をしたかったのでDockerを選びました。 インストール Docker Desktopは 公式サイト からDLできます。 DLしたら、後は指示に従ってインストールしてください。 wsl2の有効化について聞かれたらそこにもチェックを入れておいてください。(画像がなくて申し訳ないです) 多分途中で再起動するように言われるのでいわれるがまま再起動します。 再起動が終わったらDocker Desktopを立ち上げてください。 初めに表示されるのはチュートリアルなのでやってもやらなくても大丈夫です。 この画面 になったらwindowsでコマンドプロンプトを開いて(スタートメニューでcmdと打てば出てくる) docker pull ubuntu と打てばubuntuの最新版が勝手にDLされます。(debian等でも同様) Docker Desktopに戻ってImagesを開くと、D